Arduino Leonardoでコントローラー自作
“完全オリジナルキーボード” の備忘録
自作キーボードに興味がある素振りをしていたらいつの間にか作っていました. 部長は御輿を担がせるのが上手い.
チャタリング対策
参考資料
"最初に参考にした情報"と異なり, 今回実装した"変化を検知するまで細かい入力監視をしない方法"には弱点があります. 入力の判定を間違えた場合, 次の変化が起こるまで入力の間違いが訂正されません. "フェイント"と呼んだこの問題は誤り訂正用のフラグを用意して解決しました.
ファームウェア
入力監視について, ネストを回し続ける方法のシンプルな良さが知られています(例:Arduino Leonardで作るピンボールコントローラー). 割り込み処理をせずに入力監視処理を省略し, 他の複雑な処理をさせられるようにやっていこうとしました. 割り込み処理をさせた場合, millis()の戻り値が増加せずチャタリング時間を正確に測れず不適当なのでほかの方法をやっていく必要があります.
2つのバッファの排他的論理和を用いて変化を検知させました.
人間はマイクロ秒オーダーの時間を認知できませんし, 特に厳密で重い処理でなければシンプルな方法の方がいいかと思いますし, あえて難しくする必要はないのかもしれません. ここでいう重い処理とはマイクロスイッチの最短ON時間より長い処理のことを指します. そんな重い処理にArduino使わないやんけ, などの意見は甘んじて受け入れようと思います. 役に立つ特殊な状況を想像できないので敗北です. 厳密なことをするなら電気的にチャタリングを処理してガンガン割り込みを使えばいいと思います. どんな工夫をしようと入力監視の処理を回し続ける必要があるので意味ないです. マイコンを複数使ったりして頑張ってください.
これはうわさですが, 人間は±80ミリ秒以上の操作感のズレから違和感を感じ始め, 少しズレてる方が心地よく感じるらしいです. しかし音ゲーは正確さが命, 速さが善, 速を上げるのは楽しいという気持ちでやっていきましょう.
電装
スズメッキ線とシリコンチューブで作ったテスト回路はメンテナンスが大変でした. 面倒ですが被覆剥きはちゃんとした方がいいです.
本番回路ではんだと複線を使ったら電極の濡れ性が悪くて大変でした. 圧着端子を使うのが正解だったようです.
電球の塗装が難しかったです. 塗装のムラが偶然オープニングのテーマっぽくなり好評でした. 部長が光らせる用の直流電源装置を怖がっていておもしろかったです. 電球の定格電圧はサイドが12 V, 正面が14 Vでしたが15Vかけても大丈夫でした. 完全に雰囲気でやってます.
入出力レジスタを直接いじるとオンボードのLEDを制御できたりします. 今回レジスタをPBに統一しました.









材料
構造
海底電信黎明期の箱をイメージして作ったら茶箱になりました. サイドボタンをねじれの位置に収めるのが大変でした. 構想段階で意見出来ればよかったと思います. 企画者はエンジニアと一緒に要件定義しましょう. 目測と細かい調整を繰り返したので諸元は省きます.
※サイドボタンの位置は不正確です. ワッシャー, サイドボタンのマイクロスイッチ, 角材はこのモデルに含まれません. トリマ(そういう工具がある)で溝を掘った場合のモデルです. 実際溝を掘りませんでした.
ボロい問題
位置調整するなどの試行錯誤が発生し, 加工しやすい焼桐で箱を急造したらゴミっぽくなりました. 焼桐は傷が目立つので注意しましょう. 補強材の色を焼桐に統一しなかったのもパッとしない原因だと思います. 天板のみの状態は格好良いので記事の最初に貼りました. サイドボタンいらないのでは?
運悪く大学共用の卓上糸鋸が壊れていて使えず, ふさわしくない工具(順に卓上ボール盤, はんだ, 鑿)で加工し, 天板を作りました. 鑿(のみ)で加工したアクリル独特のテクスチャは結構良くて可能性を感じました. 面取に使えるかもしれません. それはそうとレーザーカッターを使うのが最高だと思います.

提案
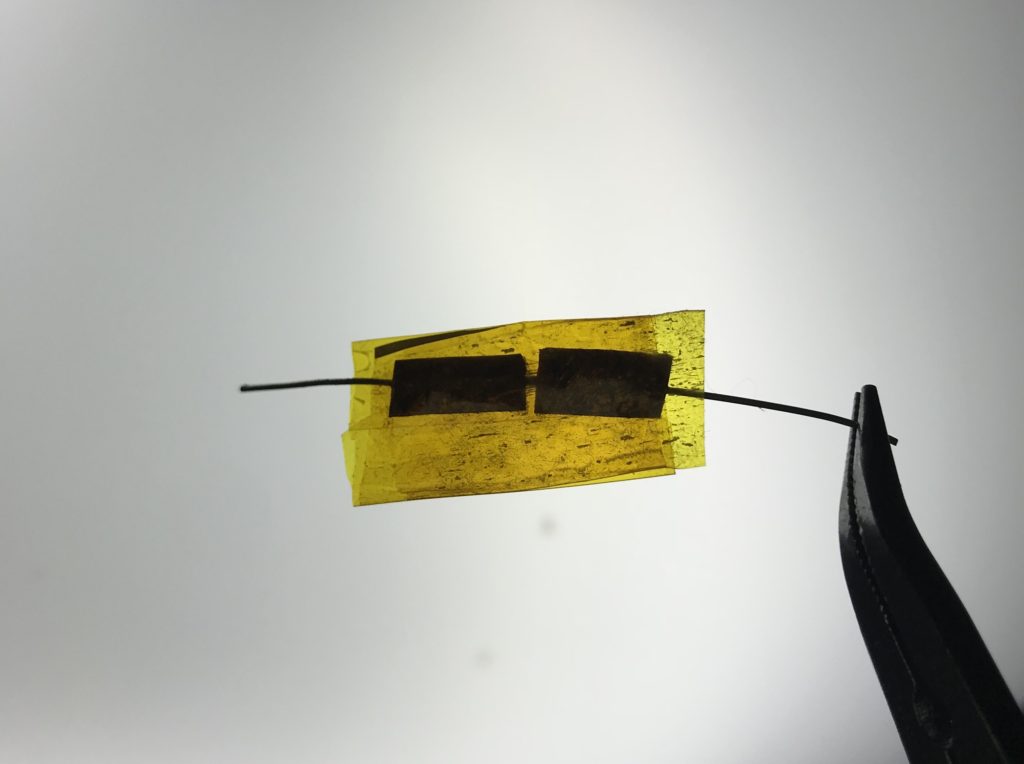
静電容量センサをサイドボタンに用いる計画があったのですが, チップ抵抗しか手元になくてアになりながらリード線を生やしてたら学祭公開に間に合いませんでした.
【Arduino】抵抗1本で作る静電容量式のタッチセンサチュウニズム風のコントローラーが作れそうですね
テクスチャ, 豆腐っぽい見た目をトリマ(そういう工具がある)でなんとかする案もあったのですが, 当時のotori334はアクリルを鑿(のみ)でうがつのに疲れてて, 新しい工具を揃えるバイタリティは残っていませんでした. トリマがあったら箱に天板を嵌め込む構造になって実際より完成度が高くなっていたかもしれません.

各自やっていってください.